728x90
반응형

숲을 보고 나무를 보듯이
목차를 한눈에 보고
원하는 곳으로 이동하는 방법을 배워 보아요
1. 목차 만들기
1.1. 목차를 넣을 글박스를 만들어요
1.2. 글박스 안에 목차와 소제목 들어갈 자리를 잡습니다.

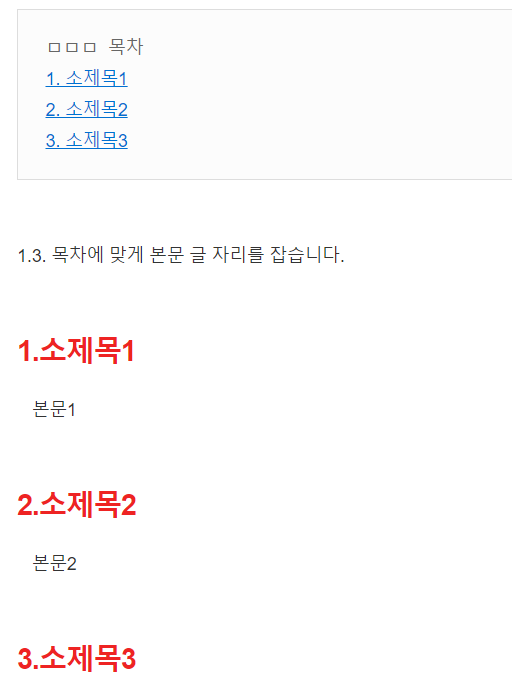
ㅁㅁㅁ 목차
1. 소제목1
2. 소제목2
3. 소제목3
1.3. 목차에 맞게 본문 글 자리를 잡습니다.
1.소제목1
본문1
2.소제목2
본문2
3.소제목3
본문3
2. 목차에서 소제목 바로가기 설정 HTML 코드 익히기
글박스에 있는 목차의 소제목을 누르면 본문의 소제목으로 이동하는 링크를 걸 겁니다.
html을 사용하여 진행하도록 하겠습니다.
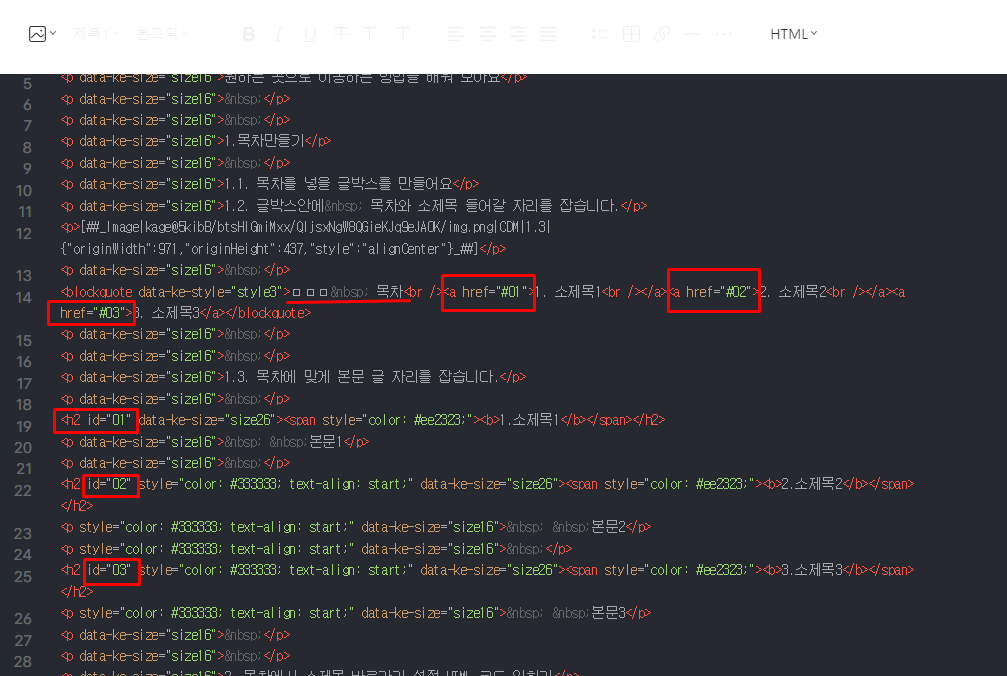
필요한 태그
<a href="#00">
<id=00>
3. <a href> /<id>를 활용한 목차 만들기
기본모드 > HTML 들어가기


지금은 완료 전이라 목차만 링크 표시 하늘색 밑줄로 표시되고 바고 가기가 안되지만 실행하면 연결될 겁니다.

4.자동화하는 법
매번 포스팅할 때마다 이 작업을 하는 방법도 있지만 포스팅 시간이 길이지므로
서식으로 등록하여 템플릿처럼 사용하는 방법도 있습니다.
다음번에 자동화 서식 등록하는 방법 도 올려 보겠습니다.
티스토리 자동화 서식 사용하여 글쓰기 목차 만드는 방법
앞전 블로그 포스팅에서는 HTML으로 하이퍼링크를 이용하여 목차설정하는 방법을 배웠고 이번에는 서식 등록하여 자동화하는 방법을 배웠습니다.앞으로 글쓰는데 서식을 사용하여 쉽게 글을
bbbigstore.com
728x90
반응형
'정리' 카테고리의 다른 글
| K-패스 카드 신청하고 지급금 받는 방법 (0) | 2024.05.13 |
|---|---|
| 티스토리 자동화 서식 사용하여 글쓰기 목차 만드는 방법 (0) | 2024.05.11 |
| 퇴행성 관절염 극복하기 (0) | 2024.05.08 |
| 멀티비타민(2종이상) 과 종합비타민(5종 함유) 차이 아시나요? (0) | 2024.05.05 |
| 월경전 증후군(PMS)의 이해 그리고 관리와 대처법 (1) | 2024.05.05 |



